LEDStrain Forum
#
Moderating
#
We’re here to help 🙂
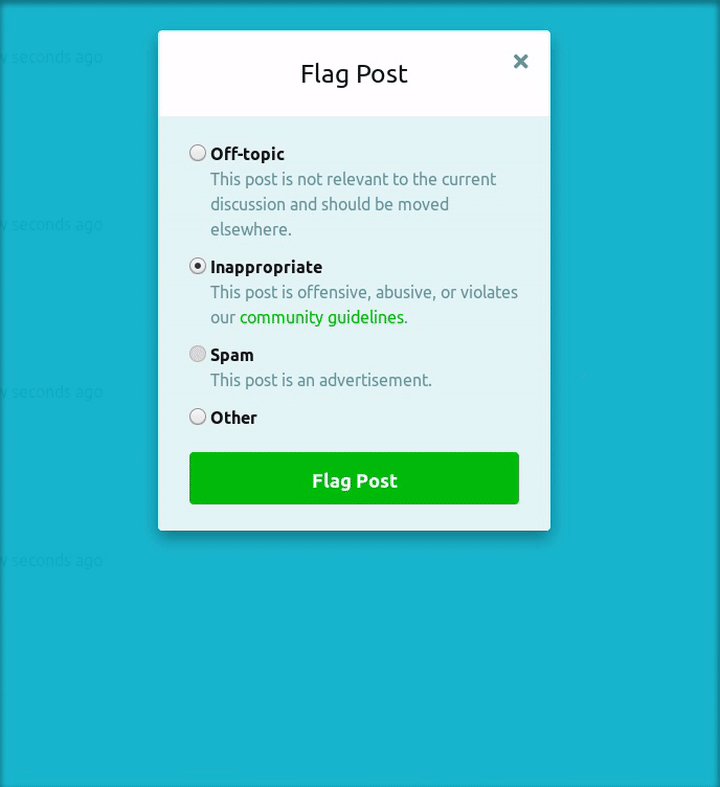
If there’s spam, or if you wish to split a discussion to a new thread let us know by flagging the post.
We can also help with adjusting tags or renaming discussions.


Conduct
#
The following forms of behavior will not be tolerated:
- Messages that are obscene, vulgar, sexually-orientated, hateful, threatening, hostile or insulting.
- Personal attacks on others.
- Non-Constructive feedback and support
- Spam, phishing posts, and any actions intended to deface this site
- Attempts to abuse or expose the private information of others
- Posts intended to harass, impersonate, or defame others
Your discussion may be moved to a more appropriate tag at a moderator’s discretion.
Commercial
#
To help improve awareness and access to this issue, a minimal commercial presence is allowed.
However, these conditions are required:
- Personal account representing a commercial interest.
- One discussion for each commerical presence to advertise from.
- Engagement with community. Only posting promotional links is not permitted.
3rd-Party Communities
#
LEDStrain welcomes the formation of third-party communities focused on addressing eye strain.
However, to maintain clarity and prevent confusion, third-party communities should choose distinct names and logos to avoid misrepresentation.
Medical
#
All generalized health advice, including grounding or nutrition, is off topic to the forum.
While it is permitted to post with the off topic tag, it is generally not encouraged.
All posts including medical content are subject to removal pending moderator discretion.
Discretion is upon the user to critically evaluate all information posted on the forum.
For your safety, consult with your doctor before taking any medical advice.
We apologize for any inconvenience regarding this.
Private Messaging
#
There is a internal PMing system available. Once logged in, click on Private Discussions -> Discuss privately in order to PM another member.
If you just registered and cannot PM other users, this is expected. Spend some time posting
and interacting in the forum and it will be granted automatically over time.
flowchart LR
user[Sending message to 'user']
user --> pd[Private Discussions] --> createThread[Discuss Privately] --> users[1 Recipient] --> Search[Search 'user'] --> Ok
user --> highlight[Highlight over 'user'] --> Dropdown[Click on Dropdown] --> offerToSend[Send 'user' a message]
Reducing motion
#
LEDStrain supports the media prefers-reduced-motion.
To enable -
other guides
graph LR
Firefox --> about:config --> ui.prefersReducedMotion --> 1
Chrome --> chromedevtools[Chrome developer tools] --> cmd[Run Command] --> ShowRendering[Show Rendering] --> Emulate[Emulate CSS media feature prefers-reduced-motion]
Account Deletion
#
Users may
request
to have their account deleted.
To request for an account to be deleted, the User must email from their listed email address
as well as verify understanding of the below information. Requests in forum will be referred here.
Deleting a user account includes the following personal identifying information
- Email
- Username
- Profile picture
- Bio or other “profile meta information”
- Posts that contain User personal information (upon request and User must provide permalinks)
This does not include
- Discussions the User created
- Posts the User created
Logging in / Troubleshooting / Requests
#
Support can be reached here:
LEDStrain Wiki
#
Contributing
#
Contributing is easy!
Menu’s and Table of Content’s are generated automatically
There are two ways,
- Using a front-end editor (similar to WordPress)
- Directly editing on GitHub
Editing
#
Go to
/contribute
and login with GitHub.
Note: be sure to set the status to In Review after saving. This causes a change request to be made.
Set Status
Direct GitHub Edit
#

At the bottom of every page you can click on the edit icon to edit that page
This will bring you to the source file on GitHub and you can make your changes there.Advanced
You will need:
Clone the repo and its submodules, then start the hugo server.
git clone --recurse-submodules https://github.com/ledstrain/wiki.ledstrain.org
cd wiki.ledstrain.org
hugo serve -wD
Linking
#
This site has smart internal linking.
For example, tests#dithering will link to /docs/appendix/tests#dithering
Sometimes, the directory structure will change to better reflect the content it holds.
As long as linking uses the format of pagename#section internal urls will always work!
Additionally, internal linking is tested, to prevent urls from becoming broken if structure is changed.
How to format content
#
For a introductory guide, see here
https://www.markdownguide.org
Advanced formatting
Additionally, this site supports shortcodes.
Shortcodes
#
Forum Post Embed
#
Posts on LEDStrain Forum can be embedded. Posts are cached, so changes to the
original will be updated over time.
Either format can be used to identify which post:
- Post ID:
11714 - Permalink:
https://ledstrain.org/d/795-community-wiki/1
Length can be specified to truncate content. 300 is the default.
length of -1 will show the entire post, regardless of length.
A domain can be specified, which can allow embedding content from other flarum
based forums. This is primarily useful with using Post ID.
{{< forum-post 11714 >}}
{{< forum-post id=11714 domain="https://ledstrain.org" length="300" >}}
{{< forum-post id=11714 length="-1" >}}
{{< forum-post "https://ledstrain.org/d/795-community-wiki/1" >}}
Hey everyone!
A new wiki is now available for use 🗒️
https://wiki.ledstrain.org/

How to contribute?
If you have information you have collected, I definitely encourage contributing, as it will be organized, searchable, and available to be updated by anyone over time.
Features:
Extra shortcodes
(
source
)
Hint
#
Hint shortcode can be used as hint/alerts/notification block. There are 3 colors to choose: info, warning and danger.
{{< hint [info|warning|danger] >}}
**Markdown content**
Lorem markdownum insigne. Olympo signis Delphis! Retexi Nereius nova develat
stringit, frustra Saturnius uteroque inter! Oculis non ritibus Telethusa
{{< /hint >}}
Buttons are styled links to internal of external pages
{{< button relref="/" >}}Get Home{{< /button >}}
{{< button href="https://github.com/alex-shpak/hugo-book" >}}Contribute{{< /button >}}
Tabs
#
Useful if you want to show alternative information per platform or setting.
{{< tabs "uniqueid" >}}
{{< tab "MacOS" >}} ## MacOS Content {{< /tab >}}
{{< tab "Linux" >}} ## Linux Content {{< /tab >}}
{{< tab "Windows" >}} ## Windows Content {{< /tab >}}
{{< /tabs >}}
Multi column text
#
Organize text in 2 or more columns to use space efficiently.
{{< columns >}} <!-- begin columns block -->
## Left Content Lorem markdownum insigne...
<---> <!-- magic sparator, between columns -->
## Mid Content Lorem markdownum insigne...
<---> <!-- magic sparator, between columns -->
## Right Content Lorem markdownum insigne...
{{< /columns >}}
Expand
#
Provides clickable panel that show extra hidden content.
{{< expand >}}
### Markdown content
{{< /expand >}}